 Ein Tooltip (sinngemäß übersetzt: Werkzeughilfe) ist ein kleines Pop-up-Fenster in Anwendungsprogrammen oder Webseiten, das dem Benutzer einen Beschreibungstext zu einem Element der grafischen Benutzungsoberfläche anzeigt.
Ein Tooltip (sinngemäß übersetzt: Werkzeughilfe) ist ein kleines Pop-up-Fenster in Anwendungsprogrammen oder Webseiten, das dem Benutzer einen Beschreibungstext zu einem Element der grafischen Benutzungsoberfläche anzeigt.
Der Tooltip erscheint, wenn der Benutzer den Mauszeiger eine kurze Zeit unbewegt über dem entsprechenden Objekt stehen lässt ("Mouse over"), und verschwindet automatisch, sobald der Mauszeiger weiterbewegt wird. Meist erscheinen wenige Worte in kleiner, jedoch kann auch ein größeres Element erscheinen, das auch Schaltflächen, Links oder Bilder beinhaltet.
Tooltips können ergänzende Informationen zu dem zugehörigen Element enthalten, die ansonsten nicht sichtbar sind; sie können aber auch den Text zeigen, den das Objekt selbst auch enthält.
Das Joomla Plugin jmootips hilft, Artikel bzw. Beiträge über Tooltips informativer zu gestalten. Mit diesem Plugin ist es möglich auf einfachste Art Tooltips bereitzustellen und mit informativen Inhalten zu versehen. Gleichzeitig ist es möglich, Position und Erscheinungsbild des Tooltips ohne Programmierkenntnisse zu konfigurieren.
In diesem Artikel über jmootips werden die Möglichkeiten der Nutzung gezeigt aber auch verwendet, um möglichst viele Informationen bereitzustellen.
Wichtig für die Nutzung von Tooltips, dass man möglichst viele Inhaltstypen (Text, HTML oder Bilder) einbetten kann und diese sehr einfach bereitstellen kann. jmootips kann beliebige Inhaltstypen darstellen, wobei folgende Quellen für den Inhalt des Toooltips unterstützt sind:
- Text bzw. HTML via Plugin Tags
- Lokaler bzw. entfernter Webserver
- Inhalt von Joomla Artikeln/Beiträgen
- Inhalt via Ajax Request
- Bild (Image) via plugin Tag
jmootips kann überall verwendet werden. Man kann tooltips fast überall auf einer Site einsetzen. Nicht nur in Artikeln, sondern auch in Modulen oder Komponenten, wo Inhalte angezeigt werden.
Installation
Das jmootips Package enthält das
- "jmootips System Plugin" und
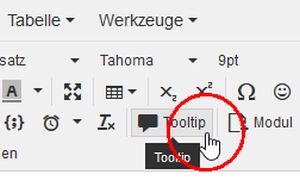
- "tipbutton editor-xtd plugin". Dieses plugin zeigt eine Schaltfläche (Button) im Editor an, die es ermöglicht Tooltips innerhalb eines Beitrags, mit Hilfe eines Pop-up-Fensters, auszuwählen und einen jmootips Tooltip-Tag in den Beitragstext einzufügen.
Das Package wird wie üblich in Joomla über das Admin Backend installiert. Sie können jmootips über die Methode 'Aus Webkatalog installieren' auf Ihre Joomla-Site installieren, da jmootips in der Extensions-Datenbank von Joomla verfügbar ist, oder Sie downloaden die jmootips zip-file von meiner Site und installieren damit das jmootips Packet.
Nach der Installation sollte sichergestellt sein, dass beide Plugins freigegeben (published) sind. Zusäztlich sollte man den Einsatz der unterstützten Javascript Frameworks, Mootools oder Bootstrap, via Plugin Parameter konfigurieren.
Plugin Parameter
Das Erstellen von Tooltips mit "jmootips" ist sehr einfach und flexibel. Im Folgenden sind die jeweils möglichen Optionen mit Beispielen aufgeführt:
Ein Tooltip nur mit dem Parameter "text"
Nun das geiche Tooltip mit dem Parameter "title"
Mit "position" kann man den Tooltip unterhalb ("below" bzw. "1"), oberhalb ("above" bzw. "-1"), rechts ("right" bzw. "-2") oder oder links ("left" bzw. "2") relativ zum Ziel platzieren
Hinweis: Beim Bootstrap Framework wird die Position immer optimiert.
Der Parameter "sticky" steuert, ob der Tip automatisch geschlossen wird ("-1" = default). Bei "1" (sticky="1") bleibt der Tip beim Bootstrap Framework offen, wenn das Ziel geklickt wird. Ein zweites Klick schließt dann den Tooltip. Beim Mootools Framework wird der Tip mit seinem "Close-Button" geschlossen.
Der Parameter "openonclick" steuert, ob der Tip via mouseclick geöffnet werden soll
Mit dem Parameter "id" wird er Inhalt und Titel des Tips von einem Joomla Artikel/Beitrag mit dieser Id-Nummer angefordert
Mit dem Parameter "ajax4id" wird der Inhalt und Titel eines Joomla Artikels mit einem Movie nun über die Ajax-Schnittstelle angefordert
Über die Parameterangabe"image" wird er Inhalt des Tip mit einem Bild gefüllt
Man kann auch eine Miniaturansicht  mit einem Tooltip vergrößert anzeigen.
mit einem Tooltip vergrößert anzeigen.
Tooltip Inhalt kann über die Parameterangabe "url" von einer lokalen oder entfernten Host geliefert werden
Mit dem Parameter "width" kann man die Breite eines Tooltips explizit setzen (Hier der gleiche Tooltip ohne den Parameter width).
Mit dem Parameter "autoposition" kann man Tooltip Positionen anpassen:
- position="left" angefordert und autoposition="1" verwendet
- position="left" angefordert und autoposition="0" verwendet
Hinweis: Beim Einsatz des Bootstrap Frameworks wird die Position immer optimiert.
Ein Tooltip nur mit dem Parameter {tip text="ein einfacher Tip"} "text" {/tip}
Nun das geiche Tooltip mit dem Parameter {tip text="ein einfacher Tip" title="dies ist ein Titel"} "title" {/tip}
Mit {tip text="ein anderer Tip" title="Position "unterhalb"" position="1"}"position"{/tip} kann man den Tooltip unterhalb ("below" bzw. "1"), oberhalb ("above" bzw. "-1"), rechts ("right" bzw. "-2") oder oder links ("left" bzw. "2") relativ zum Ziel platzieren
Der Parameter {tip text="ein einfacher Tip" title="dies ist ein Titel" sticky="1"}"sticky" {/tip} steuert, ob der Tip automatisch geschlossen wird ("-1" = default), wenn der Mouse-Zeiger aus dem Ziel oder Tooltip bewegt wird, oder ob der Tip nur mit seinem "Close-Button" geschlossen wird ("1")
Der Parameter {tip id="152" openonclick="1"}"openonclick" {/tip} steuert, ob der Tip via mouseclick geöffnet werden soll
{tip id="103"}Mit dem Parameter "id" {/tip} wird er Inhalt und Titel des Tips von einem Joomla Artikel/Beitrag mit dieser Id-Nummer angefordert
{tip id="201" ajax4id="1" sticky="1"}Mit dem Parameter "ajax4id" {/tip} wird der Inhalt und Titel eines Joomla Artikels mit einem Movie nun über die Ajax-Schnittstelle angefordert
Über die Parameterangabe{tip image="/plugins/system/jmootips/images/z10.png" title="IBM z/10 System"}"image"{/tip} wird er Inhalt des Tip mit einem Bild gefüllt
Man kann auch ein kleines Bild {tip id="173" position="-1"}<img style="vertical-align:top;margin: 5px;" src="/images/stories/mountains_thumb.jpg" width="50">{/tip} mit einem Tooltip vergrößert anzeigen.
Tooltip Inhalt kann über die Parameterangabe {tip url="/index.php?option=com_content&tmpl=showcontact&id=2&lang=de" title="Webmaster"}"url"{/tip} von einer lokalen oder entfernten Host geliefert werden
Mit dem Parameter "width" kann man die {tip id="145" position="above" width="300"}Breite eines Tooltips{/tip} explizit setzen (Hier der {tip id="145" position="left"}gleiche Tooltip{/tip}ohne den Parameter width).
Basis Parameter
- Das Layout von Tooltips (Hintergrundfarbe, Schriftgröße,... etc) wird über die CSS-Klasse "jmootips" gesteuert. Hier kann man auch eine eigene Klasse angeben - diese muss jedoch in CSS-Files (Style Sheets) bereitgestellt werden, die Joomla im Zugriff hat
- Wenn man eigene Style-Sheets (CSS-Files) für die Tooltip Styles verwenden möchte, kann man das Einbinden des Style-Sheets von jmootips ausschalten.
- Das standardmäßige Verhalten von Tooltips (automatisch schließen bzw. geöffnet bleiben) kann man definieren
- Mit der Option "Öffnen mit Mouseclick" wird ein Tooltip ähnlich wie ein Popup erst geöffnet, wenn das Ziel angeklickt wird.
- Die standardmäßige Position, wie Tooltips relativ zum Ziel ausgerichtet sind, läßt hier setzen
- Mit "Auto Position" erlaubt man jmootips, die Tooltip-Positionen in Bezug zum dargestellten Inhalt automatisch anzupassen.
- Mit der Option "Verwende AJAX für Artikel" kann man den Inhalt von Joomla Artikeln über die AJAX Schnittstelle dynamisch erstellen lassen. D. h. der jeweilige Inhalt eines Tooltips wird erst dann erstellt, wenn der Benutzer das Ziel mit der Mouse auswählt (diese Option ist nur wirksam mit der Parameterangabe "id").
- Seit version 1.2.x unterstützt jmootips das populäre Twitter Bootstrap Javascript Framework, das speziell auch bei Joomla Version 3 eingesetzt wird. Mit "Bootstrap verwenden" wird anstatt Mootools dieses Framework für die Erstellung von Tooltips verwendet.
- Man kann eine eine Verzögerung für die Anzeige beim Ein- und Ausblenden von Tooltips definieren. Der Verzögerungswert reicht von 0 ms bis maximal 1000 ms (1 Sekunde).
- Sie können eine Animation für die anzuwendende Tooltip-Anzeige definieren. Bei Verwendung des Boootstrap Javascript Framework wird ein CSS Fade-Übergang verwendet - beim Mootools Javascript Framework bewegt sich der Tooltip in Richtung Ziel.
Optionale Parameter
- Wenn Sie nicht möchten, dass Tooltip-Inhalte per URL angefordert werden, müssen Sie Verwendung des "URL-Parameters auf "Nein" setzen (dies ist die Standardeinstellung). Dieser Parameter beeinflusst die Parameter "url" und "ajax"
- Das Anfordern von Inhalten aus fremden Systemen sollte nicht erlaubt sein. Aber wenn Sie Ihren Benutzern die Editorrechte vertrauen, können Sie den Parameter "Remote Host" auf "Ja" setzen
- Sie können einen Standard-Präfix-Pfad zu den Bilddateien definieren - Wenn angegeben, wird er allen Bilddateien für den "image" Parameter vorangestellt.
- Wenn man einen Dateinamen für das "imgae" Parameter ohne Dateierweiterung angibt, wird eine Standarderweiterung an den Dateinamen angehängt."
Für die Verwendung des Plugins ist Folgendes zu beachten (Wichtig: Tipbutton kann nur im Admin-Backend verwendet werden):
- Erstellen Sie einen Tooltip Artikel
- Editieren Sie den Artikel, in dem das erstellte Tooltip verwendet werden soll
- Markieren (selektieren) Sie das gewünschte Tooltip-Ziel
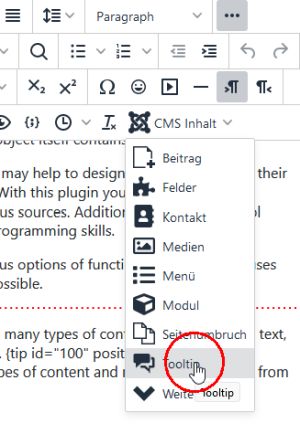
- Klicken Sie den Tooltip Button - ein Popup mit Links zu Artikeln erscheint
- Wählen Sie aus diesem Popoup Fenster das erstellte Tooltip aus und Klicken Sie es.
- Tipbutton erstellt damit Ihren jmootips tooltip-Tag in Ihrem Text und fügt ihn an der gewünschten Stelle ein.
Hier zeigt ein video, wie man das jmootips editor-xtd plugin einsetzen kann:
Dies ist eine eine Video-Aufzeichnung, die die Abläufe bei der Verwendung vom Tipbutton Editor-xtd Plugin am Computer-Bildschirm wiedergibt.
Tipbutton Editor-xtd plugin und Editor Unterstützung
| Editor | Joomla V3.10.x | Joomla V4.x und V5.x |
| JCE Editor | unterstützt Hinweis |
unterstützt Hinweis |
| Codemirror Editor | unterstützt Hinweis |
unterstützt Hinweis |
| TinyMce Editor | unterstützt Hinweis |
unterstützt Hinweis |
| Ark Editor | Hinweis | Hinweis |
| none (kein Editor) | nicht unterstützt | unterstützt Hinweis |
Version 2.1.7 (Build Level 2.1.7.9): nutzt nun die Bootstrap-bundle Version 5.3.3.
Version 2.1.7 (Build Level 2.1.7.8): Code wurde für php-Version 8.2 angepasst und unter Joomla Version 5 efrolgreich gestestet.
Mit dem Build 1.2.7.5 wurden der Aufruf von in Joomla4 veralteten (deprecated) Methoden korrigiert.
Mit Bild 1.2.7.4 wurden einige Probleme bereinigt, die mit der php Version 8 auftraten.
Build 1.2.7.3 nutzt nun die Bootstrap-bundle Version 5.1.3. Das tipbutton editor-xtd plugin wurde überarbeitet und damit auch für die Nutzung von joomla Version 4 verbessert.
Mit Build 1.2.7.1 werden 2 neue Plugin Parameter eingeführt:
1. Man kann nun die Verzögerung der Anzeige von Tooltips definieren.
2. Mit dem Plugin Parameter "Animation" kann nun eine Animation bei der Anzeige von Tooltips verwendet werden.
Mit Build 1.2.6.3 werden 2 neue Plugin Parameter eingeführt:
1. Der Default Path-Prefix zu den Bild Dateien - Falls angegeben wird er allen Bild Dateien für den "image" Parameter vorangestellt.
2. Wenn der Dateiname für den "image" Parameter ohne Dateierweiterung definiert wurde, kann man hier eine Erweiterung vordefinieren.
Release 1.2.6 implementiert den fehlenden Support für die Bootstrap Version 5. Damit läuft jmootips nun auch mit voller Funktionalität unter Joomla Version 4.
Release 1.2.5 wurde unter Joomla Version 4.0 erfolgreich getestet. Allerdings kann die bootstrap option noch nicht unter joomla V4 verwendet werden, weil die Bootstrap Version 5 von Joomla V4 noch nicht unterstützt wird.
Mit Release 1.2.4 wird die mit Joomla ab Version 3.3 verwendete namespaced API verwendet. Diese Version von jmootips ist für Joomla Version 3.9 getestet und für Version 4.x vorbereitet.
Mit Release 1.2.3 kann man nun jmootips erlauben, die Tooltip-Positionen in Bezug zum dargestellten Inhalt automatisch anzupassen. Diese Option kann global via Admin-Backend oder individuell mit den jmootips Plugin-Tags verwendet werden.
jmootips Release 1.2.2 verwendet nun die Joomla Core Ajax-Schnittstelle (eingeführt mit Joomla Version 3.2), wenn der Parameter "ajax4id" eingesetzt wird. Dies bedeutet, dass nun erst mit der Joomla Version 3.2 dieser Parameter verwendet werden kann.
Release 1.2.1 unterstützt den neuen Paremeter "width" für die explizite Definition der Breite eines Tips (ohne dass HTML- oder CSS-Tags angepasst werden müssen). Neu ist auch der Einsatz der neuesten Version (3.3.1) des Bootstrap Javascript Frameworks. Das Verhalten von Tips mit dem Parameter "sticky" wurde für den Einsatz von Bootstrap geändert. Tips schließen erst, wenn der Benutzer den Mauzeiger aus dem Tip bewegt. (Hover In/Out)
Mit dem Release 1.2.0 wurde das Content- in ein System-Plugin migriert. Mit dem System Plugintyp ist es nun möglich, jmootips Tooltip Tags auch in Joomla! Modulen oder Komponenten zu verwenden. Auf der rechten Spalte dieser Seite kann man sehen (Mousezeiger auf die Images bewegen), wie diese Möglichkeit von der Joomla! Banner Komponente und von meinem Besucherzähler genutzt wird.
Build 1.2.0.9 fixed ein Problem bei (Re-)Edit via Frontend von Artikeln mit Tooltip-Tags von jmootips.
Build Level 1.2.0.8 fixed ein Problem, das auftreten kann, wenn man das Bootstrap-Framework zusammen mit dem javascript-File "mootools-more.js" verwendet.
Build Level 1.1.2.3 beinhaltet Javascript Erweiterungen für Benutzer von Tablets oder Mobile Devices. Da hier in der Regel Touch Screens verwendet werden, sind Mouse Events wie "mouseover" oder "mouseleave" nicht unterstützt. Aus diesem Grund wird für solche Systeme das Attribut "openonclick" zugewiesen. D. h. Tooltips öffnen sich, wenn das Ziel berührt wird. Für die Konfiguration mit dem Mootools Javascript Frameworks wird zusätzlich das Attribut "sticky" zugewiesen, man schließt also den Tip mit dem Close-Button. Bei Verwendung des Bootstrap Frameworks öffnen/schliessen die Tips bei der Berührung des Ziels.
Mit dem Build Level 1.1.2.9 werden nun die Pfeile von Tooltips in der Mitte des Tips platziert, wenn die Tooltip Position oberhalb bzw. unterhalb der Ziels liegt.
Tips/FAQs
Tooltips in Joomla Artikeln/Beiträgen organisieren
jmootips erlaubt mit seiner Möglichkeit, Joomla Artikel/Beiträge als Tooltip-Inhalte zu verwenden, den Einsatz sehr flexibel und einfach zu gestalten. Folgendes sollte man jedoch beachten bzw. einrichten:- Einrichten einer eigenen Kategorie, z. B. "Tooltips"
- Erstellen von Tooltip-Inhalten (Beiträgen) innerhalb dieser Kategorie
Hinweis:
Man kann nur Inhalte von Artikeln für Tooltips verwenden, die den Status "Freigegeben" ("Published") und die Zugriffsebene "Public" haben.
Hinweis:
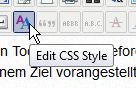
Die maximale Breite eines Tooltips ist im Stylesheet von jmootips festgelegt. Man kann nun die Breite eines Tips mit dem Parameter "width" setzten. Die Breite läßt sich aber auch über den Wysiwyg-Editor (z. B. JCE) mit dem Tool CSS-Style (JCE) beeinflussen. Desgleichen lassen sich hier auch weitere Layout-Parameter definieren.
Hinweise zu Bootstrap
Wie der Name "jmootips" andeutet wurde für die Implementieren von Tooltips zunächst nur das Javascript Framework "Mootools" verwendet. Mit dieser Version kann auch ein zweites Framework, Bootstrap verwendet werden. Das Erscheinungsbild der Tips ist weitgehend gleich geblieben, jedoch gibt es zwei Unterschiede:- Der Parameter "sticky" wird auch vom Bootstrap Framwork unterstützt. Die Tooltips werden geöffnet, wenn das Ziel geklickt wird - erst ein zweiter Klick schliesst dann die Tooltips.
- CSS Klassennamen können nicht geändert werden - der Name "popover" ist vorgegeben und darf nicht geändert werden. Natürlich kann man die Layoutparameter nach eigenen Wünschen anpassen.
AJAX Schnittstelle verwenden oder nicht?
Die Einsatz von AJAX hat den Vorteil, dass Inhalte erst dann geladen werden, wenn der Benutzer ein Tooltip anfordert. Ohne AJAX Schnittstelle werden alle Tooltipinhalte zusammen mit der Seite geladen. Dies hat zwar den Nachteil, dass das Laden der HTML-Seite etwas länger dauert, jedoch damit alle Inhalte sofort abrufbar sind. Tooltips sind in der Regel relativ klein sodass die Ladezeiten damit unerheblich (im Millisekundenbereich) länger sind, sich also der zusätzliche Aufwand durch AJAX kaum lohnt.Bekannte Probleme/Hinweise
Wenn man die AJAX-Schnittstelle zu Laden von Tooltipinhalten aus Artikeln (via Parameter "id") verwendet und eine mehrsprachige Site bereitstellt, werden Tooltipinhalte für eine bestimmte Sprache nur jeweils für dieser Sprache dargestellt. Wenn man einen Tooltipinhalt für alle Sprachen bereitstellen möchte, muss die Sprache "Alle" zugeordnet werden.Tooltip Inhalte können beliebigen HTML-Code enthalten. Da der Tooltipinhalt zusammen mit der jeweiligen HTML-Seite geladen wird, ist es sehr wichtig, dass nur fehlerfreier HTML-Code verwendet wird. Desgleichen muss sicher gestellt sein, dass kein Schadcode eingesetzt werden kann, z. B.:
- den (wysiwyg) Editor so konfigurieren, dass kein anderer Code als reines HTML verwendet werden kann (z. B. kein Javascript oder PHP erlauben).
- Wenn man keine Kontrolle über die Benutzer mit Editor-Rechten hat, die Verwendung von "url" verbieten.
- nicht erlauben, dass Inhalte von fremden Systemen angefordert werden
Download jmootips
jmootips ist freie Software (wie Joomla!) - jedoch müssen Sie die GPL-Linzenzbestimmungen für seinen Einsatz beachten. Mehr über GPL und freie Software finden man bei GNU Org.
Zum Download von jmootips klicken Sie das "download" Bild:
![]() jmootips Version 1.2.7 für Joomla!
jmootips Version 1.2.7 für Joomla!
Noch Fragen? Besuchen Sie das Support Forum für jmootips oder senden Sie eine Email an den Entwickler, unseren Webmaster.












 Ein Tooltip wird angefordert, wenn der Plugin Tag
Ein Tooltip wird angefordert, wenn der Plugin Tag  Peer Steinbrück (* 10. Januar 1947 in Hamburg) ist ein deutscher Politiker (SPD). Von 2002 bis 2005 war Steinbrück Ministerpräsident des Landes Nordrhein-Westfalen, von 2005 bis 2009 Bundesminister der Finanzen und stellvertretender SPD-Bundesvorsitzender. Seit 2009 ist er Mitglied des Deutschen Bundestages. Am 9. Dezember 2012 wurde Peer Steinbrück vom SPD-Parteitag zum Kanzlerkandidaten der SPD für die Bundestagswahl 2013 gewählt.
Peer Steinbrück (* 10. Januar 1947 in Hamburg) ist ein deutscher Politiker (SPD). Von 2002 bis 2005 war Steinbrück Ministerpräsident des Landes Nordrhein-Westfalen, von 2005 bis 2009 Bundesminister der Finanzen und stellvertretender SPD-Bundesvorsitzender. Seit 2009 ist er Mitglied des Deutschen Bundestages. Am 9. Dezember 2012 wurde Peer Steinbrück vom SPD-Parteitag zum Kanzlerkandidaten der SPD für die Bundestagswahl 2013 gewählt. 


 Der Huronsee (auch Huron-See, englisch Lake Huron) gehört zur Gruppe der fünf Großen Seen Nordamerikas. Durch ihn verläuft die Grenze der Vereinigten Staaten zu Kanada. Er grenzt an den US-Bundesstaat Michigan und an die kanadische Provinz Ontario. Der Huronsee liegt auf 176 m Höhe, seine Fläche beträgt 59.586 Quadratkilometer, als maximale Wassertiefe wurden 229 Meter ermittelt. Der kanadische Seeanteil beträgt 36.351 km², der US-amerikanische beträgt 23.235 km².
Der Huronsee (auch Huron-See, englisch Lake Huron) gehört zur Gruppe der fünf Großen Seen Nordamerikas. Durch ihn verläuft die Grenze der Vereinigten Staaten zu Kanada. Er grenzt an den US-Bundesstaat Michigan und an die kanadische Provinz Ontario. Der Huronsee liegt auf 176 m Höhe, seine Fläche beträgt 59.586 Quadratkilometer, als maximale Wassertiefe wurden 229 Meter ermittelt. Der kanadische Seeanteil beträgt 36.351 km², der US-amerikanische beträgt 23.235 km².
 Der Ontariosee (englisch Lake Ontario; französisch Lac Ontario) ist der flächenmäßig kleinste der fünf Großen Seen Nordamerikas, die miteinander durch Flussläufe verbunden sind.
Durch den Ontariosee verläuft die Grenze der Vereinigten Staaten zu Kanada. Er liegt auf 75 m Höhe und seine Fläche beträgt 19.011 km². Der kanadische Seeanteil beträgt 9969 km² und der amerikanische Seeanteil beträgt 9042 km². Zum Vergleich: Seine Ausdehnung entspricht ungefähr der Größe des deutschen Bundeslandes Rheinland-Pfalz; die Fläche des größten Sees Europas, des Ladogasees, übertrifft er um rund 1000 km².
Der Ontariosee (englisch Lake Ontario; französisch Lac Ontario) ist der flächenmäßig kleinste der fünf Großen Seen Nordamerikas, die miteinander durch Flussläufe verbunden sind.
Durch den Ontariosee verläuft die Grenze der Vereinigten Staaten zu Kanada. Er liegt auf 75 m Höhe und seine Fläche beträgt 19.011 km². Der kanadische Seeanteil beträgt 9969 km² und der amerikanische Seeanteil beträgt 9042 km². Zum Vergleich: Seine Ausdehnung entspricht ungefähr der Größe des deutschen Bundeslandes Rheinland-Pfalz; die Fläche des größten Sees Europas, des Ladogasees, übertrifft er um rund 1000 km².
 Bootstrap ist eine freie Sammlung von Hilfsmitteln für die Gestaltung von Websites und Webanwendungen. Es enthält auf HTML und CSS basierende Gestaltungsvorlagen für Typografie, Formulare, Buttons, Tabellen, Grid-System, Navigations- und andere Oberflächengestaltungselemente sowie zusätzliche, optionale JavaScript-Erweiterungen. Es ist das populärste Projekt beim Open-Source-Hostingdienst Github und wird unter anderem von der NASA und MSNBC eingesetzt.
Bootstrap ist eine freie Sammlung von Hilfsmitteln für die Gestaltung von Websites und Webanwendungen. Es enthält auf HTML und CSS basierende Gestaltungsvorlagen für Typografie, Formulare, Buttons, Tabellen, Grid-System, Navigations- und andere Oberflächengestaltungselemente sowie zusätzliche, optionale JavaScript-Erweiterungen. Es ist das populärste Projekt beim Open-Source-Hostingdienst Github und wird unter anderem von der NASA und MSNBC eingesetzt.




 "CSS Style" Icon klicken und dann in dem Popup über dem Reiter "Positioning" die Breite des Tooltips setzen.
"CSS Style" Icon klicken und dann in dem Popup über dem Reiter "Positioning" die Breite des Tooltips setzen. „AJAX“ bezeichnet ein Konzept der asynchronen Datenübertragung zwischen einem Browser und dem Server. Dieses ermöglicht es, HTTP-Anfragen durchzuführen, während eine HTML-Seite angezeigt wird, und die Seite zu verändern, ohne sie komplett neu zu laden. Trotz der Bezeichnung muss XML nicht verwendet werden und die Datenübertragung kann auch synchron erfolgen.
„AJAX“ bezeichnet ein Konzept der asynchronen Datenübertragung zwischen einem Browser und dem Server. Dieses ermöglicht es, HTTP-Anfragen durchzuführen, während eine HTML-Seite angezeigt wird, und die Seite zu verändern, ohne sie komplett neu zu laden. Trotz der Bezeichnung muss XML nicht verwendet werden und die Datenübertragung kann auch synchron erfolgen. Die GNU General Public License (auch GPL oder GNU GPL) ist die am weitesten verbreitete Software-Lizenz, welche den Endnutzern (Privatpersonen, Organisationen, Firmen) die Freiheiten garantiert, die Software nutzen, studieren, verbreiten (kopieren) und ändern zu dürfen. Software, die diese Freiheitsrechte gewährt, wird Freie Software genannt. Die Lizenz wurde ursprünglich von Richard Stallman der Free Software Foundation (FSF) für das GNU-Projekt geschrieben.
Die GNU General Public License (auch GPL oder GNU GPL) ist die am weitesten verbreitete Software-Lizenz, welche den Endnutzern (Privatpersonen, Organisationen, Firmen) die Freiheiten garantiert, die Software nutzen, studieren, verbreiten (kopieren) und ändern zu dürfen. Software, die diese Freiheitsrechte gewährt, wird Freie Software genannt. Die Lizenz wurde ursprünglich von Richard Stallman der Free Software Foundation (FSF) für das GNU-Projekt geschrieben. Viele Anwender und Entwickler haben Erweiterungen (mehr als 7.700 sind es Zeit) für Joomla erstellt, die sie der Nutzergemeinde meist kostenfrei zur Verfügung stellen.
Viele Anwender und Entwickler haben Erweiterungen (mehr als 7.700 sind es Zeit) für Joomla erstellt, die sie der Nutzergemeinde meist kostenfrei zur Verfügung stellen.