 A tooltip (translated: tool help) is a small pop-up window in application programs or websites that shows the user a descriptive text for an element of the graphical user interface.
A tooltip (translated: tool help) is a small pop-up window in application programs or websites that shows the user a descriptive text for an element of the graphical user interface.
The tooltip appears when the user moves the mouse pointer for a short time ("Mouse over") and disappears automatically as soon as the mouse pointer is moved. Usually a few words appear in smaller, but a larger element can also appear, which also contains buttons, links or images.
Tooltips can contain supplementary information about the associated element that is otherwise not visible; but they can also show the text that the object itself contains.
Joomla Plugin jmootips may help to design Joomla articles and their informations to be more attractive and informative. With this plugin you are able to deploy tooltips very easily and fill tooltip content from various sources. Additionally you may control position and layout of tooltips almost without any programming skills.
This article about jmootips not only shows the various options of functions and usage but uses itself jmootips to provide as much information as possible.
For the usage of tooltips it is vital, that it supports as many types of content as possible (e.g. text, HTML or images) and eases the use to include those. jmootips supports various types of content and may include content from various sources:
- simple Text or HTML via Plugin Tags
- content provided by local or remote Webserver
- content from Joomla's arcticles
- content via Ajax Request
- images from local or remote sites
jmootips may be used anywhere. You can create your tooltips almost anywhere in your site. Not only in articles, but anywhere you can enter text, like in modules and components.
Installation
jmootips package contains two plugins:
- jmootips system plugin - With this plugin you will be able to create tooltips very easily
- tipbutton editors-xtd plugin - Displays an editor toolbar button to ease inserting tooltips into an article. It will display a modal popup allowing you to select tooltip articles and will create and insert the related tooltip tags
The package is installed as any other Joomla extension via Admin Backend's "Extension Manager". You can install jmootips on your Joomla site using the 'Install from Web' option as jmootips is available in Joomla's extensions database, or you can download the jmootips zip-file from my site and use it to install the jmootips package. Please ensure that both plugins are published. Also configure and check the provided javascript frameworks to be used by jmootips, Mootools or Bootstrap.
Plugin Parameter
Creation of tooltips with "jmootips" is very easy and flexible. All possible options shown below are described and illustrated with samples:
Tooltip requested with parameter "text"
Same tip but now with a title "title":
Using "position" you will be able to place a tooltip below ("1" or "below"), above ("-1" or "above"), right ("-2" or "right") or left ("2" or "left") relative to target position.
Parameter "sticky" controls whether the tip is automatically closed ("-1" = default). If set to "1" (sticky="1"), the Bootstrap Framework will keep the tip open when the target is clicked. A second click then closes the tooltip. With the Mootools Framework, the tip is closed with its "close button".
Parameter "openonclick" controls, wether a tooltip should be opened if target has been clicked
With Parameter "id" you request content and title from a Joomla article which has been assigned this specific id (number)
Specifying Parameter "ajax4id" you now request content and title from an article containing a movie via ajax interface
If you request parameter "image" with a valid url, tooltip will show an image.
You may use a thumbnail  and display it full sized with a Tooltip.
and display it full sized with a Tooltip.
You may request tooltip content from local or remote hosts when you code parameter "url".
Since realease 1.2.1 you may explicitly define width of a single tip. Use parameter width then jmootips will force size of tip to be limited to specified width. (here same tip without parameter "width"). Note, that width should not be greater than maximum width set by CSS-styling (default 500px) for tips.
Parameter "autoposition" lets you influence tooltip positions:
- position="left" requestet and autoposition="1" used.
- position="left" requested and autoposition="0" used
Note: With the use of Bootstrap Framwork the tip position will always optimized.
Tooltip requested with parameter {tip text="a very simple tip"}"text"{/tip}
Same tip but now with a title {tip text="a very simple tip" title="this is my Title"}"title": {/tip}
Using {tip text="this is another Tip" title="Position "below" " position="below"}"position" {/tip} you will be able to place a tooltip below ("1" or "below"), above ("-1" or "above"), right ("-2" or "right") or left ("2" or "left") relative to target position.
Parameter {tip text="this is a simple tip with close Button" title="Click Close Button" sticky="1"}"sticky" {/tip} controls, wether a tooltip should be closed when the mouse pointer leaves target or tooltip popup ("-1" = default), or should stay open until its "close-button" has been clicked ("1")
Parameter {tip id="162" openonclick="1"}"openonclick" {/tip} controls, wether a tooltip should be opened if target has been clicked
{tip id="104"}With Parameter "id" {/tip} you request content and title from a Joomla article which has been assigned this specific id (number)
Specifying {tip id="201" ajax4id="1" sticky="1"}Parameter "ajax4id"{/tip} you now request content and title from an article containing a movie via ajax interface
If you request parameter {tip image="/images/z10.png" title="IBM z/10 System"}"image"{/tip} with a valid url, tooltip will show an image.
You may use a thumbnail {tip id="174" position="-1"}<img style="vertical-align:top;margin: 5px;" src="/images/stories/mountains_thumb.jpg" width="50">;{/tip} and display it full sized with a tooltip.
You may request tooltip content from local or remote hosts when you code parameter {tip url="/index.php?option=com_content&tmpl=showcontact&id=2&lang=en" title="Webmaster" sticky="1"}"url"{/tip}.
With parameter {tip ajax="/plugins/system/jmootips/samples/direstraits-en.html" title="Dire Straits" sticky="1"}"ajax"{/tip} jmootips will use the Ajax-interface of to dynamically request content from your local host.
Since realease 1.2.1 you may explicitly define width of a single tip. {tip id="139" width="300"}Use parameter width{/tip} then jmootips will force size of tip to be limited to specified width.
Via Joomla's Admin Backend you may define defaults for jmootips-plugin, control usage of "mootools javascript frameworks" or change tooltip styling interface. To change the defaults go to "plugin manager" in your administrator backend and select "jmootips system plugin".
(Move mouse pointer into image below to get additional information).
Basic Parameters
- Layout of tooltips (background color, font size,... etc) will be set by CSS-class "jmootips". Here you may specify your own class - note that this class must exist and be provided in CSS-Files (Style Sheets), which Joomla can access.
- If you want to use your own style-sheets (CSS-Files) for tooltip styles, you may switch off including jmootips' style-sheets.
- With "Close Tooltip" you may set the default behaviour of tooltips (close if mouse moves out target/tip or stay open).
- Option "Open with Mouseclick" controls wether tooltip will open with a mouseclick or if mouse hovered over target.
- "Position of Tooltips" sets the default position relative to target.
- "Auto Position" if set to "Yes", jmootips will try to adjust tooltip positions.
- If you have requested content for tooltip to come from an Joomla article with parameter "id", jmootips will include this content into the current article directly or with "Use AJAX for Articles" set to "Yes" will only retrieve content, if you hover with the mouse over the target.
- Since Version 1.1. of jmootips you may use Twitter's Bootstrap Javascript Framework instead of Mootools
- Define a delay for the display when showing and hiding tooltips. The delay value ranges from 0ms to a maximum of 1000ms (1 second).
- You may define an animation for the tooltip display to be applied. When using the Boootstrap Javascript Framework, a CSS fade transition is used - with the Mootools Javascript Framework, the tooltip is moving towards the target.
Optional Parameters
- If you do not want that tooltip content to be requested via url you must set "allow use of url" to "No" (this is the default). This parameter will affect parameter "url" and "ajax"
- Requesting content from foreign systems should not be allowed. But if you trust your users with editor authority you may set parameter "Remote Host" to "Yes"
- You may define a default prefix-path to the image files - If specified, it will be prefixed to all image files for the "image" parameter.
- You may use a filename for the "image" parameter without a file extension, a default extension will then appended to the filename."
The following should be observed when using the plugin ((please note: tipbutton can only be used on administrator backend):
- Create a tooltip article
- Edit the article in which the created tooltip should be used
- Mark (select) the desired tooltip target
- Click the tooltip button - this will open a modal popup
- From the modal pop-up window, select the created tooltip article and click on it.
- Tipbutton uses this to create the matching jmootips tooltip tag and inserts it (replaces the selected (marked) text.
Here is a video showing how to use the jmootips editor-xtd plugin:
This is a video recording showing the process of using the Tipbutton Editor-xtd plugin on the computer screen.
Tipbutton Editor-xtd plugin and Editor Support
| Editor | Joomla V3.10.x | Joomla V4.x and V5.x |
| JCE Editor | supported hint |
supported hint |
| Codemirror Editor | supported hint |
supported hint |
| TinyMce Editor | supported hint |
supported hint |
| Ark Editor | Note | Note |
| none (no Editor) | not supported | supported hint |
Build 1.2.7.9 now uses bootstrap bundle version 5.3.3.
Version 2.1.7 (Build Level 2.1.7.8): Code has been changed to run with php version 8.2 and has been successfully testet with Joomla Version 5.
With build 1.2.7.5 if runninng on Joomla4 the calling of deprecated methods has been changed and corrected.
Build 1.2.7.4 fixed some problems running with php Version 8.
Build 1.2.7.3 now uses bootstrap bundle version 5.1.3. The tipbutton editor-xtd plugin has been revised and thus improved for use with joomla version 4.
With Build 1.2.7.1 Two new plugin parameters are introduced:
(1) You can now define the delay in displaying tooltips. (2) With the plugin parameter "Animation" an animation can now be used when displaying tooltips.
With Build 1.2.5.4 2 new plugin parameters are introduced:
(1) The default path prefix to the image files - If specified, it will be prefixed to all image files for the "image" parameter. (2) If the file name for the "image" parameter was defined without a file extension, you can predefine an image type extension.
Release 1.2.6 implements the missing support for Bootstrap version 5. With this jmootips now also runs with full functionality under Joomla version 4.
Version 1.2.5 has been successfully tested and runs on Joomla V4. However, the bootstrap option cannot be used under joomla V4 yet, because the bootstrap version 5 is not supported yet.
Version 1.2.4 now uses Joomla's namespaced API which has been used since Joomla version 3.3. jmootips therefore already has been tested and runs with joomla version 3.9 and will run with joomla version 4.
Build level 1.2.3.0 introduces a new option, which allows jmootips to auto-adjust tooltip positions according to the displayed content. This parameter for auto positioning may be set via Joomla's admin backend.
jmootips Version 1.2.2 exploits Joomla's core Ajax-interface (introduced with Joomla 3.2), if you are using parameter "ajax4id" to get tooltip content from Joomla articles via Ajax-interface. This means that using parameter "ajax4id" will work only if you are running at least Joomla Version 3.2.
Release 1.2.1 introduces new parameter "width" in order to be able to set width of tip without coding CSS- or HTML-tags. Also new in this Realease is usage of last level (3.3.1) of bootstrap framework. Behaviour of tips using parameter "sticky" and bootstrap has been changed. Now tips will stay open until mouse pointer hovers out tip (not target).
With Build Level 1.2.0.9 a problem which may happen when re-editing articles via frontend has been fixed.
Build 1.2.0.8 fixes (besides others) a problem, which may happen when using Bootstrap framework for jmootips together with javascript-file "mootools-more.js".
Code of release 1.2.0 has been changed to use jmootips as a system-plugin. This change into a system plugin type supports the use of jmootips tooltip tags in Joomla! modules or components. You may see at the right column of this page how this new ability may be used by Joomla!'s banner component and by my visitor counter (hover mouse pointer over images).
Release 1.1.3 supports translations for sites which use Joomla! extension "Falang" to implement multilingual content.
With build level 1.1.2.3 javascripts have been extended to detect mobile devices or tablets. As such devices typically are using touch screens and therefore "mouse over" or "mouse leave" events are not applicable, "openonclick" attribute will be assigned to tooltips. If mootools javascript frameworks is used, additionally tooltips will have assigned attribute "sticky", so that tips may be closed if close button touched. With bootstrap javascript framework tips open/close if target touched.
Build level 1.1.2.9 sets centered tooltips arrows if tip is positioned above or below target (previous levels had a 55pixel offset to left side of tip).
Tips/FAQs
Organize tooltips with Joomla articles
jmootips with its functionality to use Joomla articles for tooltip content, makes the deployment very flexible and easy. To setup a meaningful structure you should consider following:
- Create an own category for tooltips, e. g. name it "Tooltips"
- Create tooltip contents (articles) within this category
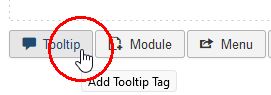
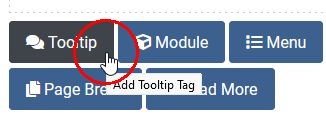
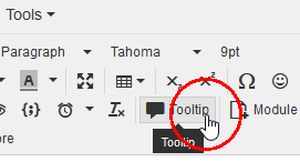
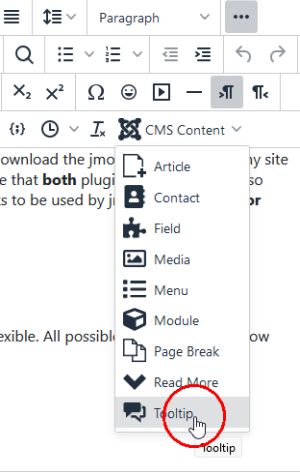
With wysiwyg editors (e.g. "JCE") a toolbar-button, "Tooltip", is available. This button is displayed if jmootips' "Editor Button Plugin" has been enabled. Using this Toolbar button makes it very easy to insert tooltip-tags into article text at cursor position.
Note:
You may only use articles for tooltips which have state "Published" and access level "Public".
Use own stylesheets (CSS)
If you want to use your own styles for tooltips, you should not change or edit jmootips' CSS-files as a software update may overwrite your changes. Better copy content from "../media/plg_system_jmootips/css/jmootips.css" e. g. into one of your template's CSS-files and then change styles for your needs. To activate your changes you will have to set parameter "jmootips CSS File" via Admin Backend to "No".
Note:
Maximum width of a tooltip is defined in stylesheet of jmootips. You may now use parameter width to set widdth of a single tip. But you also may set width of a tooltip via Wysiwig-Editor (e. g. JCE) with CSS-style tool. Via this interface you may also change other layout parameters.
Notes on Bootstrap
As you interprete its name, "jmootips" first aim was to use Mootools javascript framework to implement tooltips. With this new version you may now use a second framework: Bootstrap. Layout of tips is almost the same, but there are two differences using Bootstrap:
- Parameter "sticky" causes tooltips to stay open if target is clicked. Tips will close when target is clicked again.
- CSS class name "popover" is predefined and must not be changed to another name. Of course you may change any layout parameters (e.g. fonts, colors, etc.) for your needs.
Use AJAX or do not use it?
Using AJAX interface has the advantage, that contents of tooltips are only loaded if a tooltip is requested. If you do not use AJAX interface all tooltip contents is loaded together with page. This has the advantage that all tooltip content is immediately available but will increase loading time of page. As tooltips typically are quite small compared to the size of requested page you may not see any big difference in loading time, so that it may not be worth while using AJAX interfaces.
Known Problems/Issues
If you are using AJAX-interface loading tooltip content and your site is multi lingual, you must either use tooltip content for a specific language or you assign language "All" for those tooltips, which are common for all languages.
As tooltip content may contain any kind of html-code and is stored within your displayed page it is very important that tooltips contain only clean html code, otherwise your page may not display correctly. For this reason as well ensure that users with editor-role are not able to insert code other than pure html. E. g. check/do:
- configure editors to allow inserting only pure html code
- if you cannot trust your users with editor rights disallow use of "url"
- do not allow contents from foreign systems
Download jmootips
jmootips is free software (as is Joomla!) - however you have to adhere to the GPL-lincense conditions to use it. Please learn more about GPL and free software at GNU Org.
To download jmootips please click the download button:
![]() jmootips version 1.2.7 for Joomla!
jmootips version 1.2.7 for Joomla!
Any Questions? Visit my Support forum for jmootips or send Email to me.



 You request a tooltip when you code a mootip plugin tag together with its parameters. You will have to place "{tip ...tip-parameter...}" before the tip target and the end-tag "{/tip}" after the tip target. jmootips supports following options
(parameters have to be in lower case and their values have to be enclosed within double quotes):
You request a tooltip when you code a mootip plugin tag together with its parameters. You will have to place "{tip ...tip-parameter...}" before the tip target and the end-tag "{/tip}" after the tip target. jmootips supports following options
(parameters have to be in lower case and their values have to be enclosed within double quotes): Daniel Wroughton Craig (born 2 March 1968) is an English actor, best known for playing British secret agent James Bond since 2006.
Daniel Wroughton Craig (born 2 March 1968) is an English actor, best known for playing British secret agent James Bond since 2006.



 Lake Huron (French: Lac Huron) is one of the five Great Lakes of North America. Hydrologically, it comprises the easterly portion of Lake Michigan–Huron, having the same surface elevation as its westerly counterpart, to which it is connected by the wide Straits of Mackinac. It is bounded on the east by the Canadian province of Ontario and on the west by the state of Michigan in the United States. The name of the lake is derived from early French explorers who named it for the Huron people inhabiting the region. The huronian glaciation was named due to evidence collected from Lake Huron region.
Lake Huron (French: Lac Huron) is one of the five Great Lakes of North America. Hydrologically, it comprises the easterly portion of Lake Michigan–Huron, having the same surface elevation as its westerly counterpart, to which it is connected by the wide Straits of Mackinac. It is bounded on the east by the Canadian province of Ontario and on the west by the state of Michigan in the United States. The name of the lake is derived from early French explorers who named it for the Huron people inhabiting the region. The huronian glaciation was named due to evidence collected from Lake Huron region.
 Lake Ontario (French: Lac Ontario) is one of the five Great Lakes of North America. It is bounded on the north and southwest by the Canadian province of Ontario, and on the south and east by the American state of New York. Ontario, Canada's most populous province, was named for the lake. In the Wyandot (Huron) language, ontarío means “Lake of Shining Waters”. It is the last in the Great Lakes chain and serves as the outlet to the Atlantic Ocean via the St. Lawrence River. Lake Ontario is also the only one of the five Great Lakes not to share a coast with the state of Michigan.
Lake Ontario (French: Lac Ontario) is one of the five Great Lakes of North America. It is bounded on the north and southwest by the Canadian province of Ontario, and on the south and east by the American state of New York. Ontario, Canada's most populous province, was named for the lake. In the Wyandot (Huron) language, ontarío means “Lake of Shining Waters”. It is the last in the Great Lakes chain and serves as the outlet to the Atlantic Ocean via the St. Lawrence River. Lake Ontario is also the only one of the five Great Lakes not to share a coast with the state of Michigan.
 With Ajax, web applications can send data to, and retrieve data from, a server asynchronously (in the background) without interfering with the display and behavior of the existing page. Despite the name, the use of XML is not required, and the requests do not need to be asynchronous.
With Ajax, web applications can send data to, and retrieve data from, a server asynchronously (in the background) without interfering with the display and behavior of the existing page. Despite the name, the use of XML is not required, and the requests do not need to be asynchronous.
 and easy to understand language, Twitter bootstrap is a free, open-source collection of tools that aids in creating websites or web applications. This toolset includes pre-developed HTML and CSS templates for typography, forms, buttons, charts, navigation and other components.
and easy to understand language, Twitter bootstrap is a free, open-source collection of tools that aids in creating websites or web applications. This toolset includes pre-developed HTML and CSS templates for typography, forms, buttons, charts, navigation and other components.




 Click "CSS Style Icon" and select in popup window the tab "Positioning" and set there width for tooltip.
Click "CSS Style Icon" and select in popup window the tab "Positioning" and set there width for tooltip. The GNU General Public License (GNU GPL or GPL) is the most widely used free software license, which guarantees end users (individuals, organizations, companies) the freedoms to use, study, share (copy), and modify the software. Software that ensures that these rights are retained is called free software. The license was originally written by Richard Stallman of the Free Software Foundation (FSF) for the GNU project.
The GNU General Public License (GNU GPL or GPL) is the most widely used free software license, which guarantees end users (individuals, organizations, companies) the freedoms to use, study, share (copy), and modify the software. Software that ensures that these rights are retained is called free software. The license was originally written by Richard Stallman of the Free Software Foundation (FSF) for the GNU project.